1. Comment installer le plugin Auto Import ?
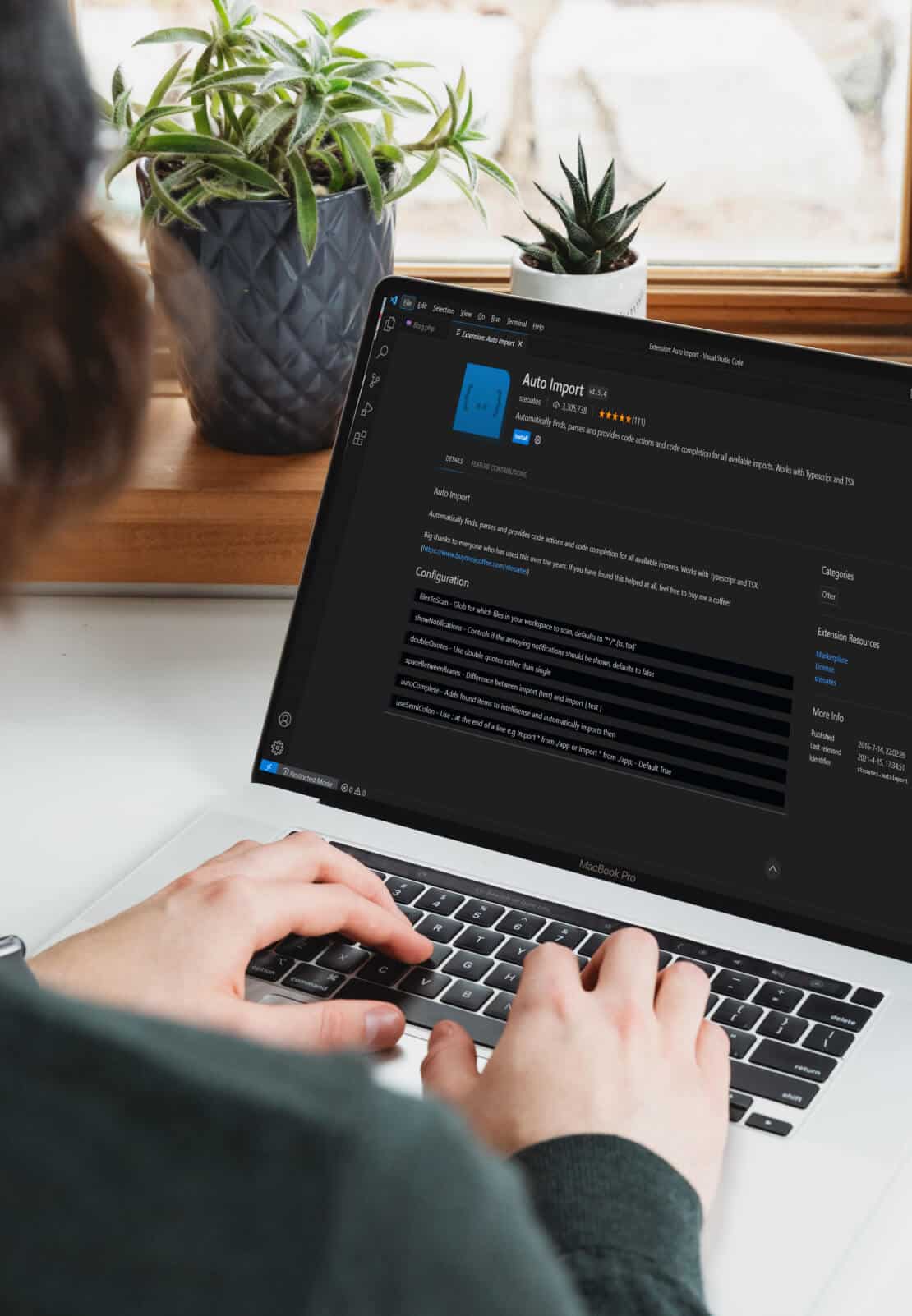
- Accède au Marketplace de Visual Studio Code
- Recherche « Auto Import »
- Installe le plugin
2. Comment utiliser le plugin Auto Import ?
- Installe le plugin Auto Import depuis le Marketplace de Visual Studio Code.
- Ouvre un fichier TypeScript ou JavaScript dans ton projet Angular.
- Lorsque tu utilises une classe ou un composant sans l’avoir importé, le plugin Auto Import détecte automatiquement cette dépendance manquante.
- Place ton curseur sur le nom de la classe ou du composant non importé.
- Clique sur l’icône de lampe ou de foudre qui apparaît à côté du nom de la classe ou du composant.
- Sélectionne l’option d’import appropriée dans la liste des options proposées.
- Appuie sur la touche Entrée pour effectuer l’import automatique.
- Pour personnaliser le comportement du plugin, accède aux paramètres de configuration du plugin et ajuste-les selon tes besoins.
En suivant ces étapes, tu pourras importer automatiquement les modules et les composants nécessaires dans ton projet Angular. Tu gagnes ainsi du temps, et tu évites les erreurs d’imports manquants. N’hésite pas à explorer les fonctionnalités avancées du plugin et à consulter la documentation officielle pour en savoir plus sur son utilisation optimale.
3. Comment résoudre les problèmes courants ?
- Vérifie ta configuration du plugin : Assure-toi que tes paramètres de configuration sont corrects, en incluant les dossiers et les fichiers appropriés dans la recherche d’import automatique.
- Gère les conflits avec d’autres extensions : Si tu rencontres des conflits avec d’autres extensions de Visual Studio Code, désactive-les temporairement pour identifier celle qui cause le problème.
- Vérifie les erreurs de configuration : Consulte la documentation du plugin pour comprendre les options de configuration disponibles et effectue les ajustements nécessaires.
- Maintiens ton plugin Auto Import à jour : Installe les dernières mises à jour du plugin pour bénéficier des corrections de bugs, des améliorations de performances et des nouvelles fonctionnalités.
- Gère les problèmes de performance : Si tu constates des problèmes de performances, limite la recherche d’import automatique à des dossiers spécifiques ou à des fichiers pertinents pour améliorer les performances.
- Consulte la documentation officielle, les forums ou contacte le développeur du plugin : Si les problèmes persistent, utilise ces ressources pour obtenir de l’aide supplémentaire et des solutions spécifiques à ton problème.