1. Pourquoi utiliser Better Comments avec Angular ?
Il est essentiel d’avoir des commentaires clairs et bien structurés pour naviguer facilement dans ton code et permettre à tes collègues de comprendre rapidement ton intention. Better Comments te permet de mettre en évidence des commentaires importants, de les organiser et de les rendre plus lisibles en utilisant des couleurs et des styles personnalisés.
2. Configuration de Better Comments
- Installe Visual Studio Code, si tu ne l’as pas déjà fait.
- Ouvre Visual Studio Code et accède à la section « Extensions » (Ctrl + Shift + X).
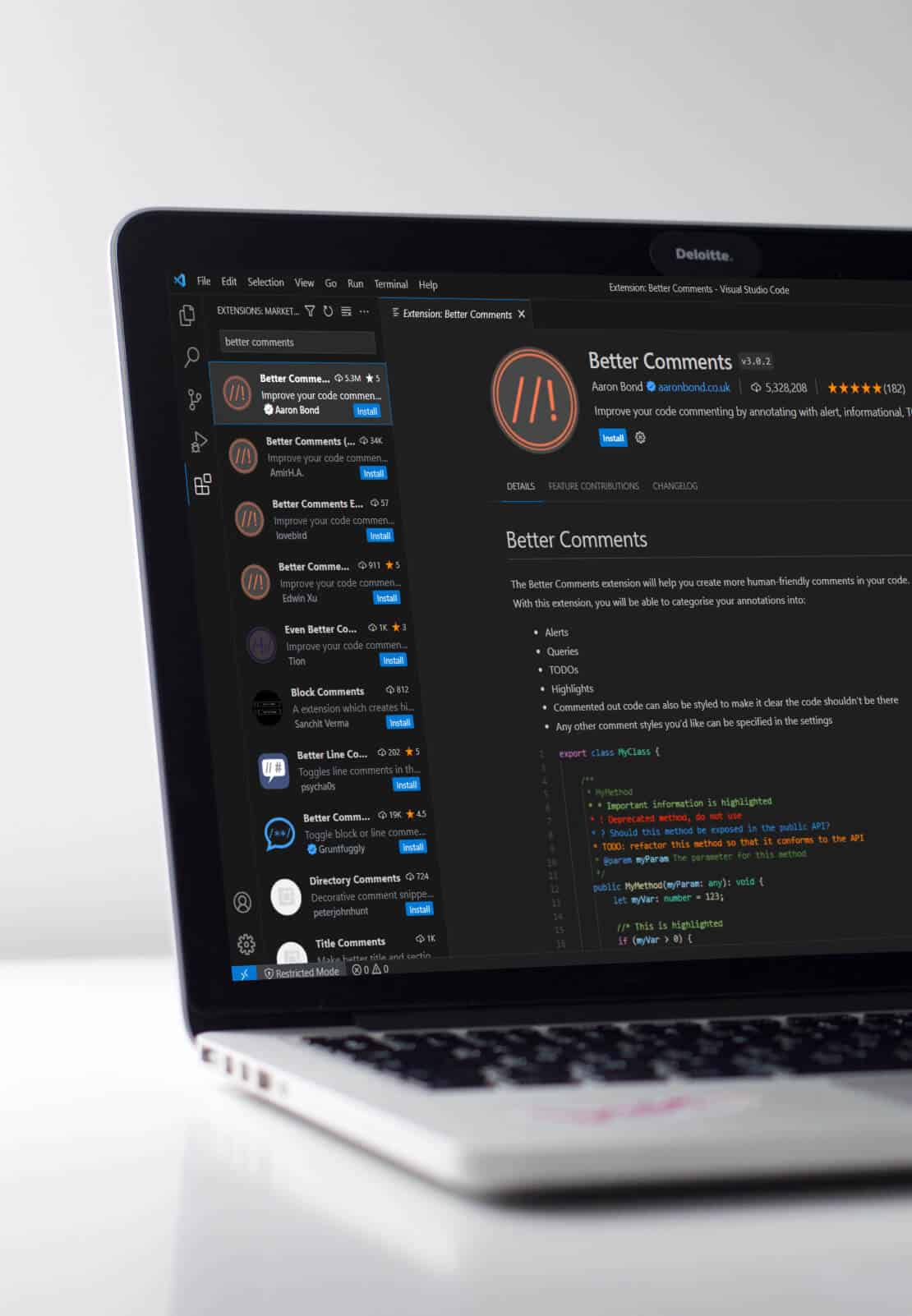
- Recherche « Better Comments » et installe l’extension.
- Redémarre Visual Studio Code pour activer l’extension.
3. Personnalisation de Better Comments
Better Comments offre une personnalisation poussée pour s’adapter à tes préférences et besoins.
- Ouvre les paramètres de Visual Studio Code (Ctrl + ,).
- Recherche « Better Comments » dans la barre de recherche des paramètres.
- Modifier les paramètres selon tes préférences (couleurs, styles, etc.).
4. Utilisation de Better Comments avec Angular
Avec Better Comments, tu peux :
- Ajouter des commentaires importants avec un « ! » pour les mettre en évidence.
- Utiliser des « ? » pour poser des questions ou souligner des problèmes potentiels.
- Employer des « // » pour barrer les commentaires obsolètes.
- Utiliser des « TODO » pour marquer les tâches à accomplir.
- En suivant ces conventions, ton code sera plus facile à comprendre et à maintenir.